Wenn wir über das Optimieren von Webseiten diskutieren, gibt es im Grunde drei Faktoren mit der wir Webseiten, Apps und Onlinestores beschreiben können: Bedienbarkeit, Inhalte und Ästhetik.
Gerade für neue Nutzer ist die Navigation entscheidend, weil sie bestimmt, wie schnell die individuellen Ziele erreicht werden. Die Erwartungshaltung lautet fast immer, dass eine Webseite leicht und intuitiv bedienbar sein sollte, damit der Nutzer nicht Geduld und unnötig viele kognitiven Ressourcen einsetzen sollte. UX Designer sollten sicherstellen, dass alle Menschen auf ihren Systemen zweifelsfrei wissen, wo Sie waren, wo sie sind und wo sich Ihr Ziel befindet.
Ambitionierte Webseiten, bei denen viel Zeit und Geld in die besten Inhalte und überzeugendsten Produkte investiert wurde, können Ihren Erfolg durch unzureichende Navigation signifikant mindern.
Dieser Artikel zeigt 10 Schritte, die Ihnen helfen, Ihre Navigation zu optimieren.
1. Vorausschauende Planung
Eine gute Planung ist der Unterschied zwischen guter und schlechter Navigation. Weil UX Spezialisten und Webseitenbetreiber sich im Vorfeld überlegen, wie ein idealtypischer Verlauf eines Nutzers aussehen sollte. Deshalb sollten für die Menünavigation die wichtigsten Endpunkte der Webseite identifiziert werden. Bei Webshops sind das Produktdetailseiten oder ein Kontaktformular auf einer Webseite für Dienstleistungen. Wenn wir den Start- und Endpunkt der Nutzerreise erkennen, können wir den idealen Pfad konstruieren. Gleichzeitig müssen alle Inhalte wie auf einer „Sitemap“ dargestellt werden und in einer logischen Struktur mit Hierarchien geordnet werden. Für diesen Schritt ist ein sehr detailliertes Wissen über die Motive der Nutzer sehr wichtig.
2. Verzichte auf Innovationen
Ich bin ein großer Freund von Innovationen und neuen kreativen Ideen. Wie sehr liebe ich es, Eindrücke zu erhalten, die mir den Atem rauben. Was wir Menschen aber gar nicht mögen, sind Dinge, die wir nicht verstehen. Menschen, die als UX Designer arbeiten sind häufig kreativ und das ist auch gut so. Wenn es jedoch um die Navigation geht, gilt: halte die an Konventionen, sei konservativ.
„Sprich eine Sprache, die jeder versteht. „
PM
Wie viele Webseiten und Webshops habe ich schon gesehen, die dadurch besser sein wollen, indem Sie Elemente anders macht. Menschen im Internet bestimmte Navigationsregeln gelernt. Diese Verknüpfungen im Gehirn sind fest, dass wir nur wenige kognitive Ressourcen benötigen, um sie anzuwenden. Und das ist es, was wir wollen, Menschen sollen sich möglichst wenig Gedanken über die Navigation machen. Eine Innovation, die den Nutzer positiv überrascht, gelingt nur, wenn alte Gewohnheiten mit der Neugierde und Intuition verbunden werden.
Hier findest du Inspirationen zum Thema innovative Navigationen:
- https://www.awwwards.com/30-examples-of-innovative-navigation-experiences.html
- https://speckyboy.com/innovative-mobile-app-navigation/
- https://www.justinmind.com/blog/website-navigation-examples/
3. Klare Kommunikation
Bei der Navigation geht es nicht nur um Nutzerpfade und theoretische Verläufe. Bevor ein Nutzer durch eine virtuelle Tür schreitet, will er verstehen, was sich dahinter befindet. Deshalb ist es entscheidend, welche Begriffe für die Navigation gewählt werden und wie diese vom Nutzer interpretiert werden. Eine gute Navigation kommuniziert das, was der bedienende Mensch erwartet und eindeutig versteht. Um sich vom Wettbewerb abzugrenzen oder eine künstlerische Aussage zu setzen, begehen UX Spezialisten den Fehler, Dinge anders zu machen, um sie anders zu machen. Deshalb sollte der Fokus stets auf Klarheit gesetzt werden. Es gibt bessere Orte und Möglichkeiten, um einer Software oder Webseite eine persönliche Note zu geben.
Das heißt, alles bleibt immer beim alten und alles ist gut? Nein, natürlich nicht. Fang erzkonservativ an und lasse einen Raum für Innovationen, die durch A/B-Tests geprüft werden. So kann die Navigation Schritt für Schritt ohne unnötige Risiken optimiert werden.
5. Hauptnavigation
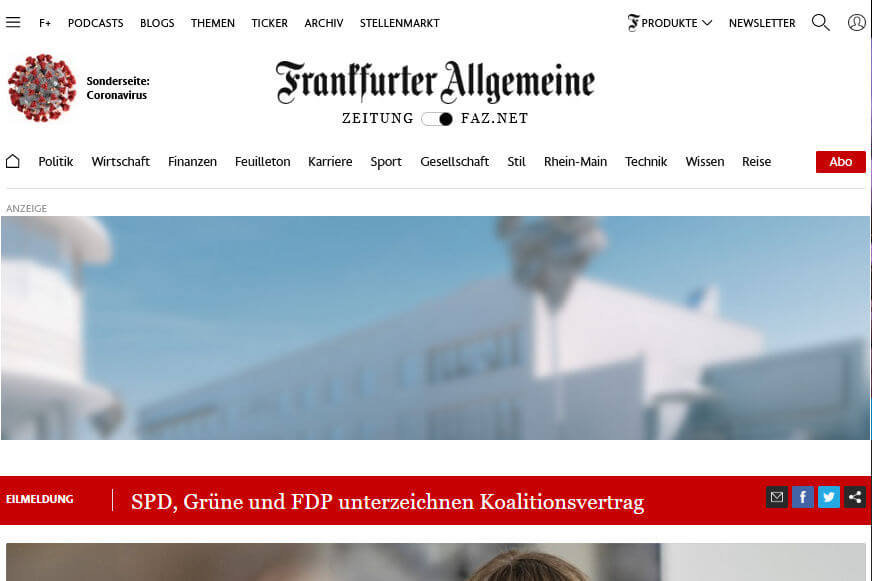
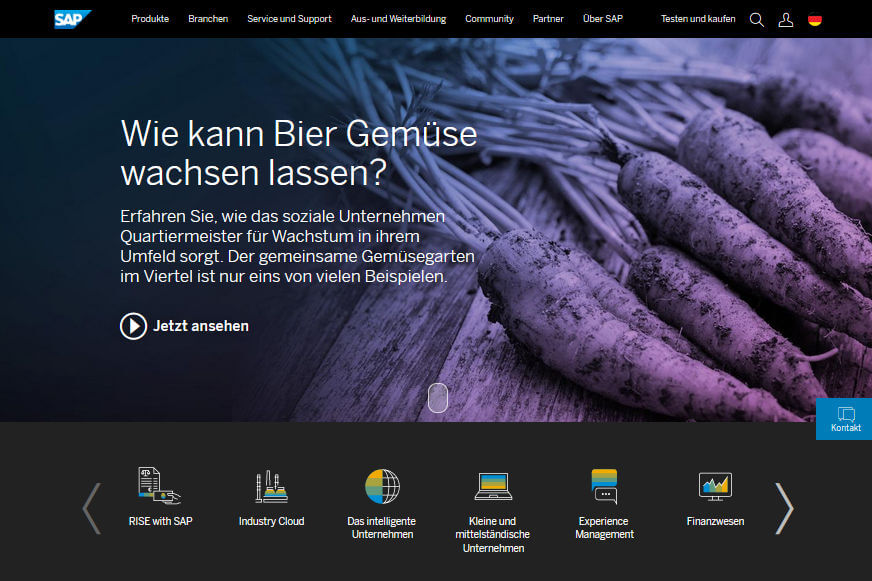
In der Regel gilt, die Hauptnavigation sollte herausstechen und dem Nutzer eine Orientierung geben – und das durchgängig für die gesamte Webseite. Als Standard hat sich eine Hauptnavigation im Kopfbereich der Webseite etabliert, mit einem Logo und einer Hauptnavigation seitlich schwebend oder zentriert. Für gewöhnlich ist die Hauptnavigation ein deutlicher Kontrast zur restlichen Webseite.
Hier sind Beispiele:


Wie eine Webseite ohne echte Hauptnavigation auskommt, zeigt Netflix:

Netflix verzichtet auf der Startseite für unregistrierte Nutzer auf eine Hauptnavigation. Das liegt daran, dass die Startseite darauf fokussiert ist, eine Anmeldung zu initiieren (Neukundenakquise). Das wird konsequent umgesetzt. Unregistrierte Nutzer werden quasi durch die Navigation dazu verleitet, nach unten zu scrollen oder sich anzumelden, ohne auf der Webseite zu navigieren. Nutzer sollen nicht die Wahl haben und zu einer Entscheidung (anmelden oder raus) gezwungen werden.
7. Responsives Design
Die Navigation muss das Gerät des Benutzers berücksichtigen, genauer gesagt die Größe des Bildschirms. Ein responsives Design passt sich an die Bildschirmgröße an und berücksichtigt von sehr große Bildschirme auf Schreibtischen über kleinere Tablets bis hin zu kleinen Smartphones. In der UX Welt hat sich durchgesetzt, die Hauptnavigation zusammenzuklappen und Sie hinter dem Begriff „Menü“ oder einem Symbol, das sogenannte „Hambuger-Menü“ zu verstecken. Durch einen Klick auf das Symbol öffnet sich die Hauptnavigation. Die Idee hinter dem Hamburger Menü ist simpel: wir wollen Platz sparen. Dieses Symbol setzt sich als Konvention immer weiter durch und mobile Nutzer lernen, es als Navigation zu verwenden. Wenn die Hauptnavigation mehrere Hierarchieebenen besitzt, kann das Beispielsweise durch Pfeilssymbole dargestellt werden.


Es ist ratsam das Hamburger-Menü nicht für große Bildschirme zu verwenden, da die Navigation durch den extra Klick erschwert wird und Notwendigkeit zur Platzersparnis nicht gegeben ist.
8. Maximale Größe
Ein häufiger Fehler bei Menüs ist der Umfang. Eine Hauptnavigation darf nicht zu groß sein, weil sie unübersichtlich wird. Die Informationen die wir bewusst aufnehmen können ist relativ gering. Als Webseitenbetreiber sollte nicht davon ausgegangen werden, dass alle Interessenten geduldig sämtliche Informationen von links nach rechts durchlesen und mit viel Überlegung die passende Kategorie finden. Analysedaten zum Verhalten und Eye-Tracking Studien zeigen auf, dass der gewöhnliche Kunde nur sehr wenig Geduld und noch weniger Lust auf suchen und lesen hat.


Zalando möchte den Nutzer für die Suche mit der Suchfunktion motivieren, entsprechend viel Platz wird der Suchfunktion eingeräumt.

Die optimale Größe einer Navigation
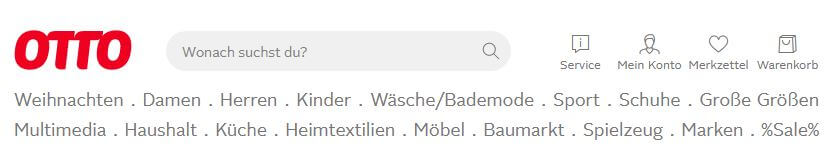
Wie groß darf ein Menü sein. Es gibt hier pauschal keine richtig oder falsche Antwort. Im Neuromarketing gehen wir von folgender (vereinfachten) Annahme aus: Unser Gehirn hat eine bestimmte Kapazität, mit der in der bewussten Wahrnehmung Dinge verarbeitet und gespeichert werden. Uns fällt es beispielsweise sehr einfach, spontan vier Dinge zu hören und diese zu wiederholen. Wenn wir eine Einkaufsliste mit zehn Gegenständen hören, können nur die Wenigsten diese vollständig und fehlerfrei wiedergeben. Unser Gehirn arbeitet mit sogenannten „Chunks“ und wir gehen davon aus, dass die Größe bzw. Kapazität ca. 5-7 ist (was auch bei Tieren gelten kann). Konzepte, die weniger als 5 Elemente beinhalten, können wir entsprechend einfach verdauen und merken. Bei einem Menü, dass so groß wie bei otto.de haben die meisten Nutzer am Ende bereits vergessen, was in der Mitte steht. Es gibt sogar eine Tendenz, dass Menschen diese Texte nicht mal anfangen zu lesen, weil die unbewusste Entscheidung getroffen wird, dass das komplette Lesen zu aufwändig ist.
Aus diesem Grund sollte ein Menü fünf, allerhöchstens siebe Elemente beinhalten, die eine (visuelle) Homogenität aufzeigen. Es gibt Wege, wie sich ein Kopfbereich so strukturieren lässt, dass wir selbst größere Informationsmengen einfacher verstehen und gehirngerechter präsentiert werden.
Zusammenfassung
Die Menünavigation ist ein zentraler Bestandteil der Nutzererfahrung und bestimmt, wie zufrieden ein Kunde ist und dieser seine Ziele erreichen kann. Aus diesem Grund sollte jedes einzelne Element in einer Hauptnavigation kritisch hinterfragt werden, um den Nutzer das Gefühl zu geben, die Kontrolle zu geben.
Neuromarketing bestätigt die Meinung der meisten Nutzer: schlechte Hauptnavigation frustriert. Manche Unternehmen entscheiden sich, die Hauptnavigation komplett zu streichen. Aus diesem Grund sollte mit einem UX Spezialisten geklärt werden:
- Wie ein gesamtes Sortiment oder die gesamten Inhalte einer Webseite effizient kommuniziert werden können.
- Ob das gesamte Sortiment überhaupt dargestellt werden muss
- Welche Ziele ein Nutzer hat
- Welche Ziele ein Webseitenbetreiber hat
- Wo die Schnittmenge liegt
- Und wie die Effizienz einer Navigation so erhöht werden kann, dass sich ein größerer wirtschaftlicher Erfolg einstellt.
